➢ 会议礼仪
开会是一件涉及多人的协作问题,应当尽可能尊重大家的时间。下面从发起人、参与人、组织级负责人的角度描述一些基本的原则。
开会是一件涉及多人的协作问题,应当尽可能尊重大家的时间。下面从发起人、参与人、组织级负责人的角度描述一些基本的原则。
Phil Karlton的儿子曾证明他父亲说过:There are only two hard things in Computer Science: cache invalidation and naming things.
命名是那么的重要,而命名的一个重要问题是怎么分割单词。
日常开发中,我们会说:“XX代码是并行执行的,要注意线程安全问题”,“通过多线程并发执行,提高了系统性能”,但实际上并行和并发还是有差异的。
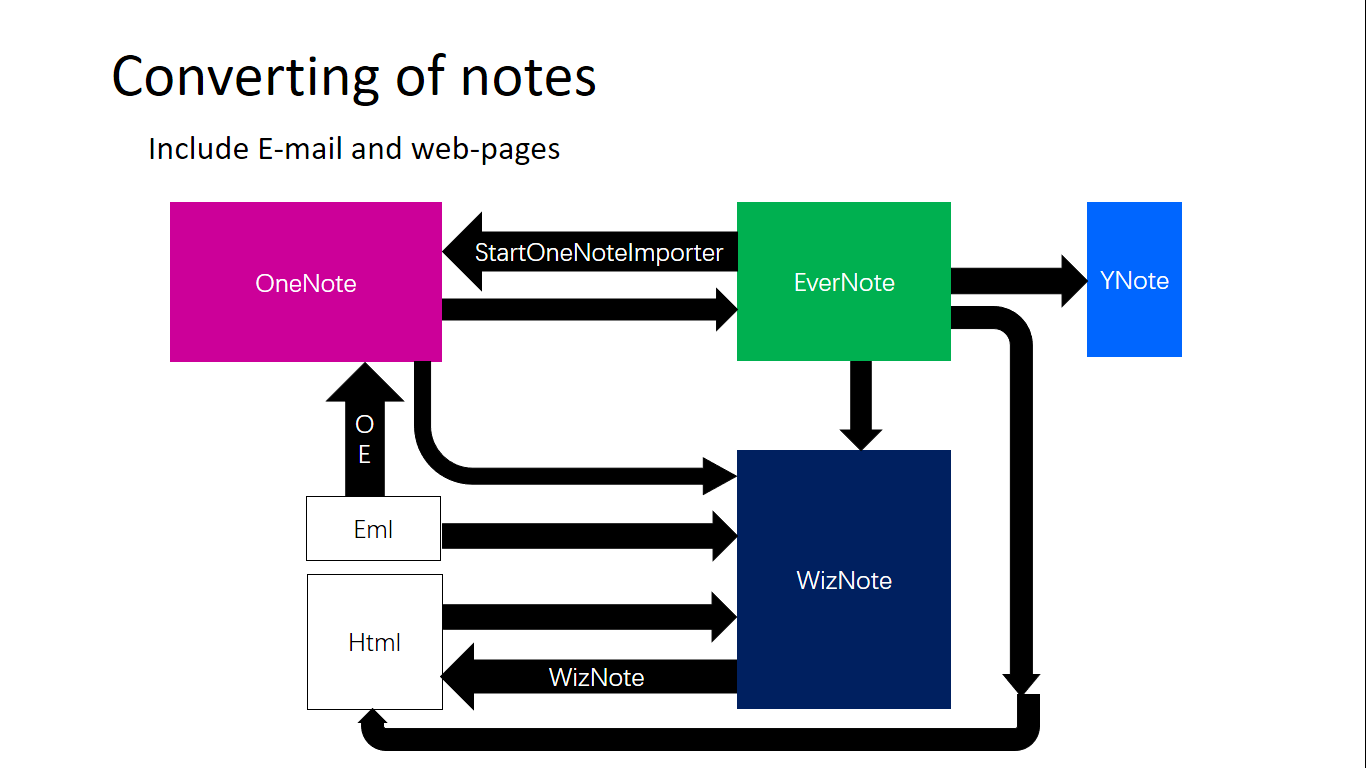
当初是脑子进了什么水,才会使用有道云笔记?要迁移时才知道真的是没节操,根本不给你导出到其他笔记软件的路径。数据进入有道云笔记就是一条死胡同。

好长时间没有更新博客了,今天就水一个吧。随着语言的学习深入,会发现很多东西都不是那么固定,就拿不定冠词a的发音来说。
我们几乎每天都在定义class,除了熟练的新建一个.java文件,写上public class MyClass{}之外,还会碰到一些看起来很奇怪的类定义?没错,它们就是:嵌套类、内部类、局部类、匿名类、lambda等,下面我们就各个击破吧!
Too many open files是Java常见的异常,通常是由于系统配置或程序打开过多文件导致。这个问题常常又与ulimit的使用相关。关于ulimit的用法有不少坑,本文将遇到的坑予以梳理。